GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Maximize Website Effectiveness With Gtmetrix Pagespeed Evaluation
In today's digital landscape, website efficiency is paramount for customer complete satisfaction and retention, making tools like GTmetrix vital for efficiency evaluation. By examining key metrics such as Page Lots Time and efficiency scores, companies can reveal hidden inadequacies that might prevent their on-line existence. Nonetheless, the difficulty exists not just in recognizing these issues, but in successfully implementing the suggested optimizations. As we discover the subtleties of GTmetrix PageSpeed evaluation, it comes to be obvious that a calculated strategy is critical for sustained enhancement and affordable advantage. What certain techniques can be used to ensure that these understandings convert into real-world performance gains?
Recognizing GTmetrix Introduction
GTmetrix is a powerful device designed to evaluate website efficiency, supplying crucial understandings that assist maximize loading speeds and boost customer experience. By using comprehensive reports on numerous aspects of a website's efficiency, GTmetrix allows webmasters and designers to recognize possible bottlenecks and boost overall effectiveness.

In addition, GTmetrix allows users to test their websites from numerous geographical areas and throughout different gadgets, making sure a thorough efficiency evaluation. This capacity is vital for understanding how various elements, such as server place and device type, can impact individual experience. Generally, GTmetrix acts as an invaluable source for any person seeking to optimize their site's performance and supply a seamless experience to customers.
Secret Metrics to Examine
Assessing key metrics is essential to recognizing a website's efficiency and identifying locations for improvement. GTmetrix offers several vital metrics that provide insights into a website's efficiency.

Another crucial metric is the PageSpeed Score, which assesses an internet site's efficiency based upon various factors and best methods. The YSlow Score enhances this by assessing the site according to Yahoo's performance standards.
Additionally, examining the Waterfall Graph is crucial, as it aesthetically stands for the packing series of all web page parts, enabling the recognition of delays or bottlenecks. Last but not least, the variety of Requests suggests the amount of resources are filled, which can affect load times; decreasing these requests typically brings about boosted performance. Concentrating on these crucial metrics will aid maximize site efficiency efficiently.
Translating GTmetrix Reports
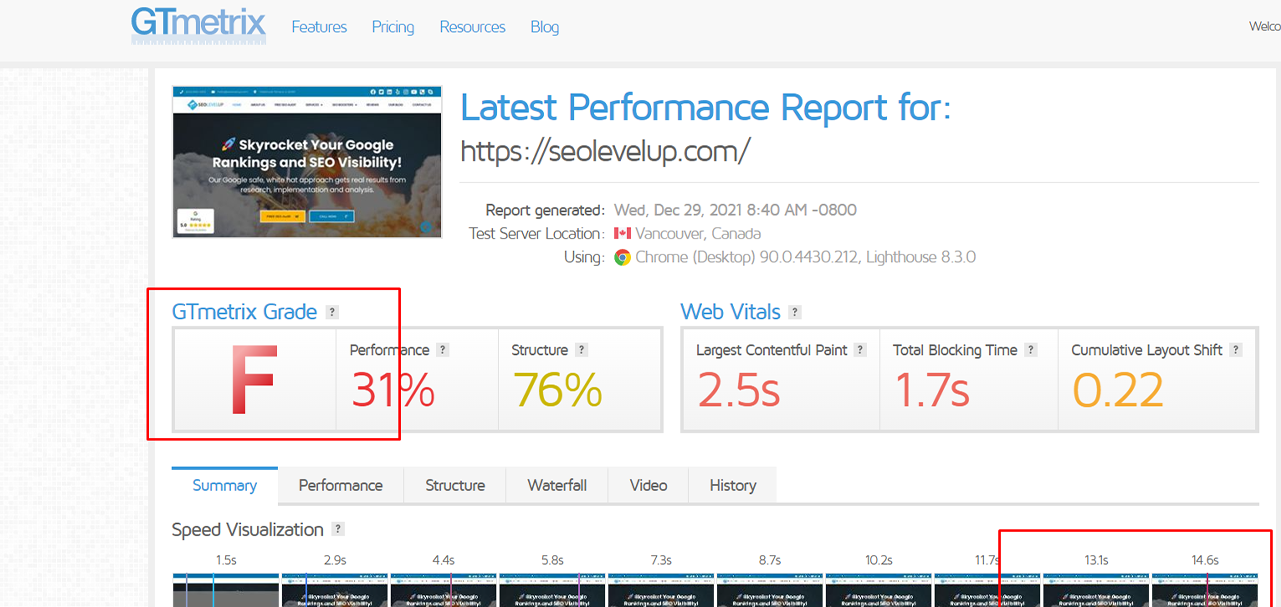
Recognizing the intricacies of a GTmetrix record is vital for webmasters and programmers intending to improve website efficiency. gtmetrix pagespeed. A normal record is divided into several key areas, including the efficiency rating, waterfall chart, and recommendations. The efficiency score, derived from both Google Lighthouse and Web Vitals, supplies a quick picture of how well the website is performing, with ratings ranging from visite site 0 to 100
The waterfall chart aesthetically stands for the loading sequence of page elements, enabling customers to determine traffic jams. Each entrance in the chart details the demand made, the period taken, and the sort of resource, assisting in a granular evaluation of loading time.
In addition, the referrals section offers workable insights customized to the details performance issues detected. These recommendations are usually classified by their prospective effect on performance, aiding designers prioritize which transforms to execute first.
Implementing Recommended Adjustments
After interpreting the insights supplied in the GTmetrix record, the next step includes implementing the suggested adjustments to boost web site performance. Prioritization is key; emphasis initially on high-impact recommendations that can yield prompt outcomes.

Following, attend to any type of render-blocking sources recognized in the report. This commonly involves deferring the loading of JavaScript and CSS data or inlining critical designs. By enhancing these elements, you can improve viewed packing times and general individual experience.
Leverage internet browser caching to save regularly accessed sources locally on individuals' gadgets. This reduces web server demands and accelerates page loading for return visitors.
Finally, consider executing a web content shipment network (CDN) to distribute content extra successfully across different geographic locations, reducing latency.
Each of these changes can dramatically improve site effectiveness, leading to improved user complete satisfaction and potentially greater conversion rates (gtmetrix pagespeed). By carefully using these suggestions, your site will be much better placed to carry out optimally in today's affordable digital landscape
Tracking Efficiency In Time
Consistently checking web site efficiency is vital for keeping ideal effectiveness and individual experience. In time, various factors, such as updates to web technologies, modifications in individual habits, and raised traffic, can substantially influence your internet site's performance metrics. Using devices like Gtmetrix permits for organized tracking of essential efficiency indicators (KPIs) such as web page lots times, complete page size, visit here and the variety of requests.
Developing a normal tracking timetable is essential. Weekly or regular monthly analyses can aid identify fads and pinpoint specific problems prior to they intensify into bigger troubles. By evaluating historical performance information, web designers can correlate adjustments in performance with material additions or details updates, making it possible for informed decision-making concerning future optimizations.
In addition, setting efficiency standards based on sector requirements provides a clear target for continuous improvements. Alerts for significant efficiency discrepancies can better improve responsiveness to prospective issues.
Conclusion
Finally, leveraging GTmetrix PageSpeed analysis considerably boosts site efficiency by providing crucial understandings into performance metrics. By concentrating on key indicators and implementing advised optimizations, site owners can properly improve and resolve traffic jams loading rates. Continuous monitoring of efficiency metrics makes certain that renovations are sustained with time, allowing for a proactive technique to emerging concerns. Eventually, this systematic analysis and application foster an optimum online existence, enhancing user experience and interaction.
In today's digital landscape, web site effectiveness is extremely important for individual complete satisfaction and retention, making tools like GTmetrix crucial for efficiency analysis.Furthermore, GTmetrix enables users to evaluate their web sites from numerous geographical places and throughout different gadgets, ensuring a thorough efficiency assessment. On the whole, GTmetrix serves as a very useful source for any individual looking for to maximize their site's efficiency and provide a smooth experience to customers.
By examining historical efficiency data, web designers can correlate adjustments in performance with content enhancements or specific updates, allowing notified visit this web-site decision-making concerning future optimizations.
In conclusion, leveraging GTmetrix PageSpeed analysis significantly improves web site effectiveness by supplying necessary understandings into performance metrics.
Report this page